全部 新闻动态 技术文章 常见问题 技术问答
-
-

JavaScript是什么意思?JavaScript和Java有什关系?
JavaScript简称JS,是一种客户端脚本语言,主要用来向HTML网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。 查看全文>>
技术文章2021-08-31 |传智教育 |JavaScript是什么意思
-

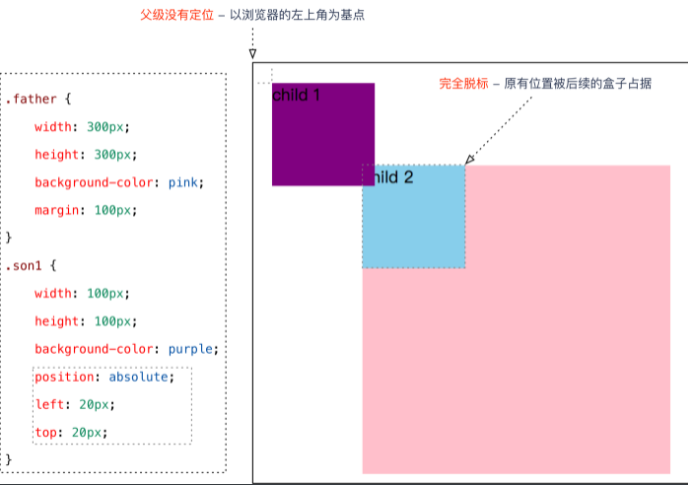
css定位详解:css中定位类型
定位的作用:定位也是用来布局的,它有两部分组成:定位模式和边偏移。简单说,我们定位的盒子,是通过边偏移来移动位置的。在CSS中,通过top、bottom、left和right属性定义元素的边偏移 查看全文>>
技术文章2021-08-30 |传智教育 | css定位详解
-

怎样实现服务器端渲染?
服务端渲染的实现,通常有3种方式,第1种是手动进行项目的简单搭建,第2种是使用vue CLI 3脚手架进行搭建,第3种利用一些成熟框架来搭建(如Nuxt,js),本节讲解第1种和第2种方式,带领读者实现简单的服务器端渲染。 查看全文>>
技术文章2021-08-20 |传智教育 |服务器端渲染的简单实现
-

什么是客户端渲染?
客户端渲染,即传统的单页面应用(SPA)模式,Vue.js 构建的应用程序默认情况下是-个HTML模板页面,只有一个id为app的
根容器,然后通过webpack打包生成CSs、js等资源文件,浏览器加载、解析来渲染HTML。 查看全文>>技术文章2021-08-20 |传智教育 |客户端渲染

什么是服务器端渲染?它有哪些优点和不足?
服务器端渲染,顾名思义就是将页面或者组件通过服务器生成HIML字符串,将它们直接发迭到河览器,最后将静态标记“混合”为客户端上完全交互的应用程序。本节将对服务器端渲染的基本概念和服务器端渲染优点和不足做详细介绍 查看全文>>
技术文章2021-08-20 |传智教育 |服务器端渲染,服务器端渲染优点

JavaScript是怎样修改标签页内容的?
双击标签页组件中的li小标签或者section 中的文本,可以对文本进行编辑。为了实现这个功能,需要先给li和section元素绑定双击事件,当双击文本后,将文本改成一个文本框,用来输入新的内容,在文本框中显示原来的文本,并默认选定文本。当文本框失去焦点,或者用户按下回车键以后,输人框中的值就会更新页面中原来的文本。 查看全文>>
技术文章2021-08-18 |传智教育 |JavaScript面向对象修改标签页详解

JavaScript面向对象删除标签页具体演示
单击小标签右上角的按钮可D头删除标签页。其开发思路是,为“x”元素绑定单击事件,事件触发后,通过父元素1i获取索弓引值,然后用这个索引值将对应的li和section删除,并在删除后更新标签页的选中效电下面我们们就开始进行代码编写。 查看全文>>
技术文章2021-08-17 |传智教育 |JavaScript面向对象删除标签页
什么是CSS浮动?有什么作用?
什么是浮动?元素的浮动是指设置了浮动属性(flot)的元素。CSS浮动让多个盒子水平排列成一行,浮动成为布局的重要手段; 查看全文>>
技术文章2021-08-13 |传智教育 |什么是CSS浮动
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















