全部 新闻动态 技术文章 常见问题 技术问答
-
-

为什么需要浮动?css浮动布局的特点是什么?
网页布局的本质——用 CSS 来摆放盒子。普通流(标准流)、浮动、定位是三种传统的布局方式。有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式,让多个块级元素一行内排列显示,控制多个盒子之间的间隙。 查看全文>>
技术文章2021-09-17 |传智教育 |浮动,浮动布局
-

为什么需要精灵图?使用精灵图的核心原理是什么?
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。 查看全文>>
技术文章2021-09-15 |传智教育 |精灵图,精灵图的核心原理
-

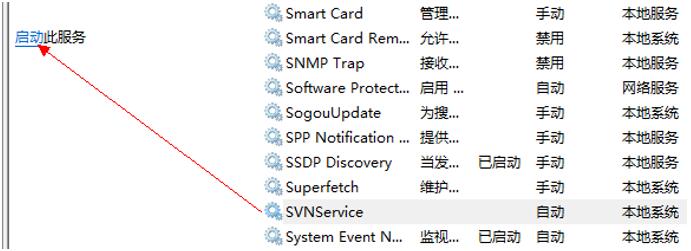
SVN服务的配置与管理教程
SVN服务的配置与管理教程:打开运行,输入cmd指令,打开DOS环境(请使用超级管理员运行) 查看全文>>
技术文章2021-09-14 |传智教育 |SVN服务的配置与管理
-

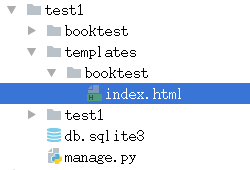
如何创建模板?Django视图怎样调用模板?
首先我们先给前端的内容定义,打开templtes/booktest/index.html文件,定义代码如下在模板中输出变量语法如下,变量可能是从视图中传递过来的,也可能是在模板中定义的。 查看全文>>
技术文章2021-09-14 |传智教育 |创建和定义模板,Django视图
-

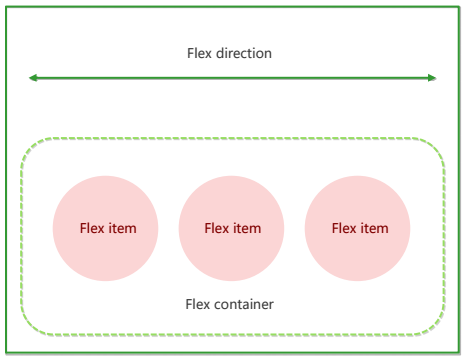
Flex 布局介绍:Flex 布局常见子项属性
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。 查看全文>>
技术文章2021-09-14 |传智教育 | flex布局原理, flex布局常见子项属性
-

SVN如何配置多仓库?【SVN教程】
SVN配置多仓库:在实际项目开发中,我们可能会同时开发多个项目,那么我们如何进行多项目监管呢?通过svnserve进行仓库监管,但是监管指令只能监管某一个文件夹,而不能同时监管多个仓库。 查看全文>>
技术文章2021-09-14 |传智教育 |SVN如何配置多仓库
-

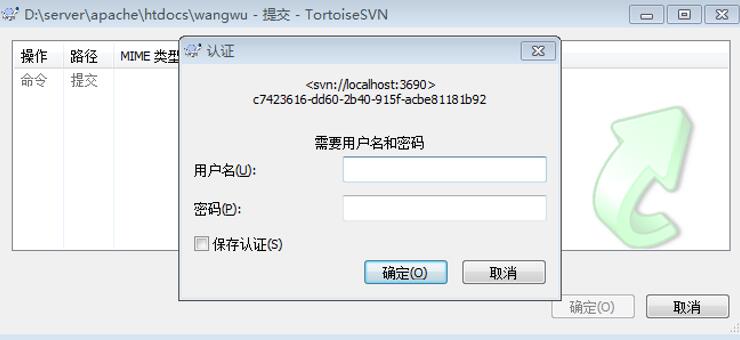
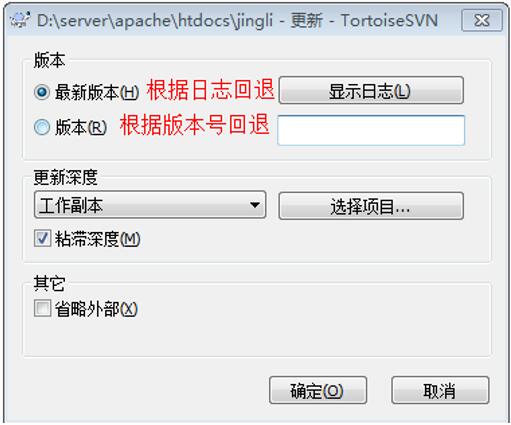
SVN使用教程:小乌龟svn图文教程
小乌龟svn图文教程,(Checkout)检出操作,注意:Checkout只在第一次链接时操作一次,以后如果进行更新操作请使用Update(更新指令)。 查看全文>>
技术文章2021-09-13 |传智教育 |SVN使用教程
-

-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















