全部 新闻动态 技术文章 常见问题 技术问答
-
-

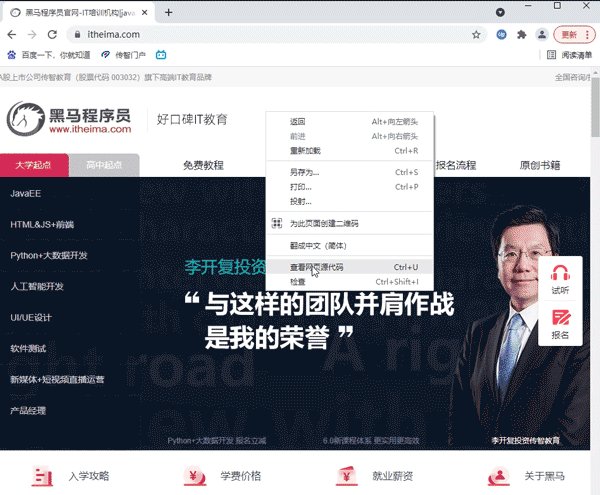
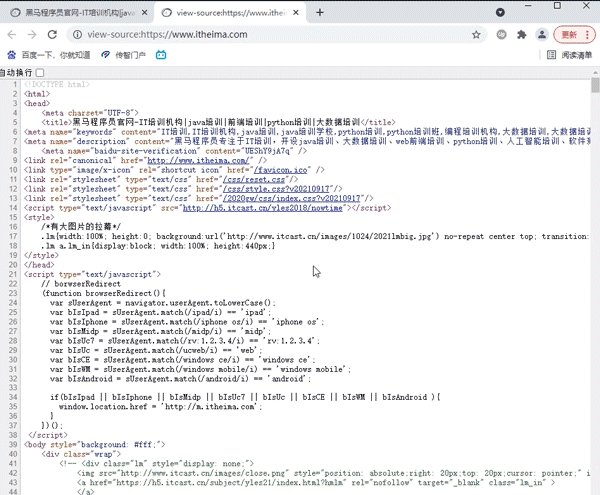
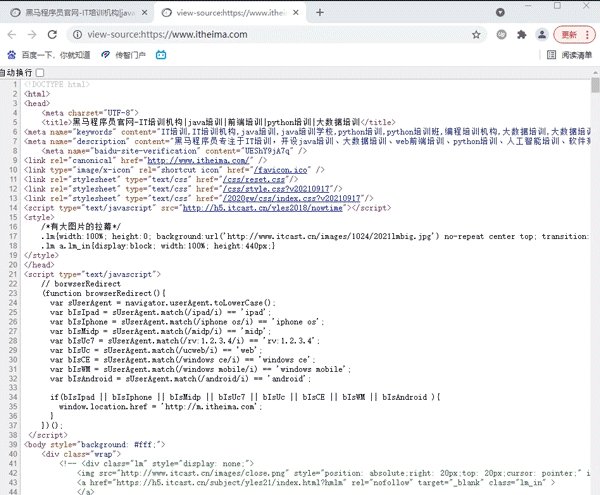
网页源代码怎么看?查看网页源代码快捷键是什么?
网页源代码怎么看?查看网页源代码快捷键是什么?网页源代码是指网页的html代码,这里可以将CSS代码也称为CSS源代码。 查看全文>>
技术文章2021-12-07 |传智教育 |网页源代码怎么看,查看网页源代码快捷键
-

CSS是什么?CSS样式规则
CSS 是也是一种标记语言,最早CSS的出现,是为了补充HTML在页面布局上的局限性,主要的使用场景就是美化网页,用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。CSS 让我们的网页更加丰富多彩,布局更加灵活自如。 查看全文>>
技术文章2021-12-07 |传智教育 |css样式规则
-

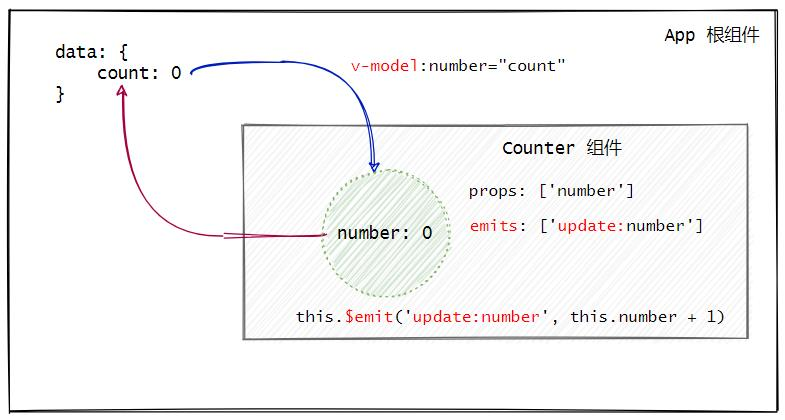
项目开发中组件之间的数据共享【前端技术文章】
在项目开发中,组件之间的关系有父子关系、兄弟关系和后代关系三种,各种组件关系之间的数据共享方式和方法都不尽相同,本节就来看一下组件间数据共享的过程。 查看全文>>
技术文章2021-12-03 |传智教育 |项目开发中组件之间的数据共享
-

require()中文件模块和核心模块的加载规则
Require()是用来加载模块的,下面来介绍require()的模块加载规则。在使用Node.js开发的过程中,需要加载的模块主要分为两大类:文件模块和核心模块... 查看全文>>
技术文章2021-12-02 |传智教育 |require()文件模块和核心模块的加载规则
-

vue.js教程:vue2.0+vue3.0全套视频教程下载
历经5年的反复打磨与锤炼,传智教育重磅推出全套最新的Vue2+Vue3基础课程,共计500多集vue.js免费教程,助您轻松掌握前端圈最火的Vue框架!我们先来体验一下: 查看全文>>
技术文章2021-12-02 |传智教育 |vue.js教程
-

2021新版前端开发入门教程:html5+css3+项目实战
2021新版的前端html5+css3+前端项目重磅上线啦!采用实战式教学,一线大厂的综合案例,用易于理解的方式讲解每个技术点,每章节都自成闭环。课程中和课程尾配备两个实战项目,项目一类型是企业站,快速的将基础知识点进行反复练习;项目二类型是电商站,基于项目一升级难度,掌握更复杂的网页效果的开发流程和布局标准。严格按照专业的开发流程:专业的测量工具,做到100%还原设计稿;编码规范对标一线大厂开发标准,做到从头到尾的专业开发。让同学们学习中即可切身体会一线大厂的开发流程和标准。 查看全文>>
技术文章2021-12-02 |传智教育 |html5;css3;项目实战;新版前端开发入门教程
-

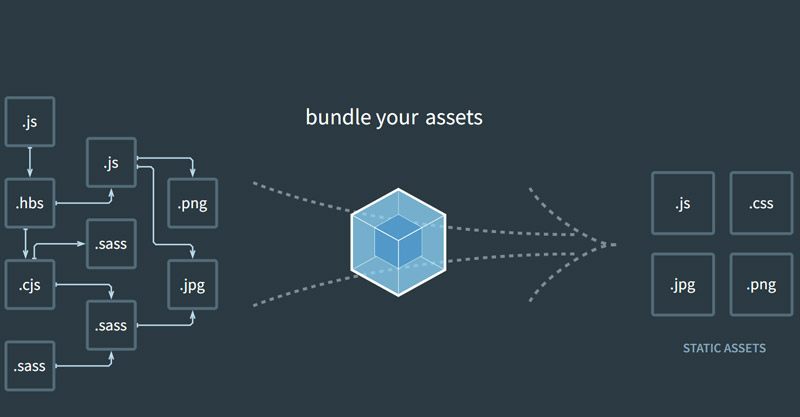
webpack是什么?有什么用?怎么用?
webpack是一个模块打包工具,可以把前端项目中的js、cs、scss/less、图片等文件都打包在一起,实现自动化构建,给前端开发人员带来了极大的便利。 查看全文>>
技术文章2021-12-02 |传智教育 |webpack是什么
-

使用HTTP模块构建Web服务器【案例演示】
下面通过一个案例来演示Node.js中使用HTTP模块构建Web服务器的过程,具体步骤如下:在Course/code目录下创建目录chapter07... 查看全文>>
技术文章2021-12-02 |传智教育 |Node.js中使用HTTP模块构建Web服务器
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















