html中figcaption标签的作用
更新时间:2020年09月09日17时58分 来源:传智播客 浏览次数:
在HTML5中,figure元素用于定义独立的流内容(图像、图表、照片、代码等),一般指一个单独的单元。figure元素的内容应该与主内容相关,但如果被删除,也不会对文档流产生影响。figcaption元素用于为figure元素组添加标题,一个figure元素内最多允许使用一个figcaption元素,该元素应该放在figure元素的第一个或者最后一个子元素的位置。
下面通过一个案例对figure和figcaption元素的用法进行演示,如所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>figure和 figcaption元素的使用</title>
</head>
<body>
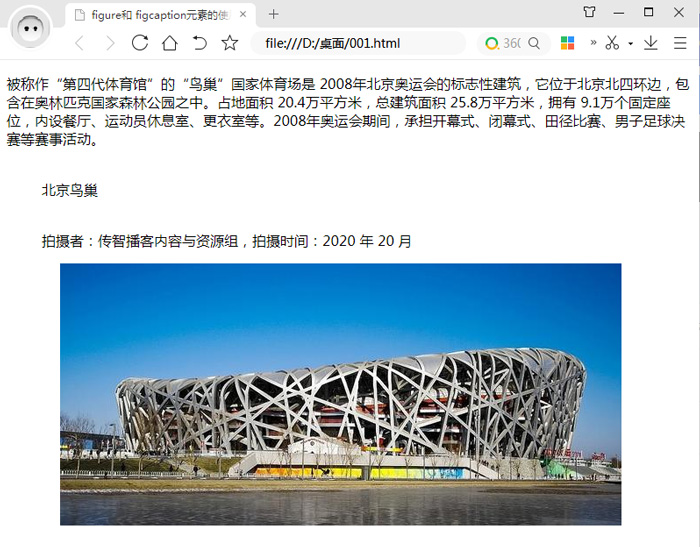
<p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p>
<figure>
<figcaption>北京鸟巢</figcaption>
<p>拍摄者:传智播客内容与资源组,拍摄时间:2020 年 09 月</p>
<img src="images/niaochao.jpg" alt="">
</figure>
</body>
</html>
页面显示效果如下:

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















