Web前端开发培训之8种CSS样式使用技巧
更新时间:2016年11月23日14时51分 来源:传智播客web前端开发培训学院 浏览次数:
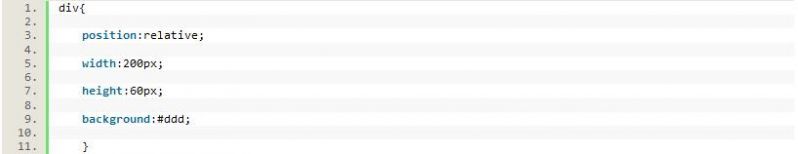
假设我们的单标签是一个 div:假设我们的单标签是一个 div:


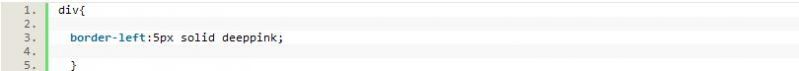
这个应该是最最最容易想到的了

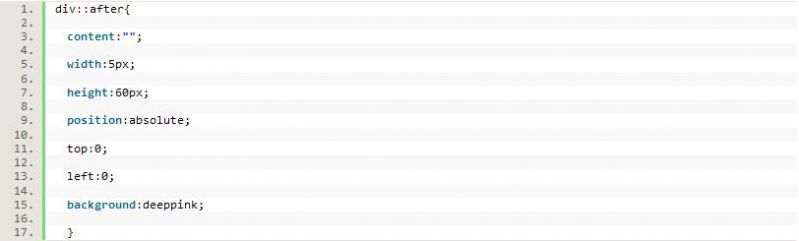
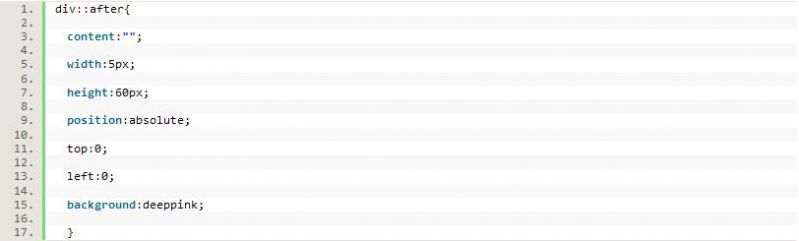
一个标签,算上 before 与 after 伪元素,其实算是有三个标签,这也是很多单标签作图的基础,本题中,使用伪元素可以轻易完成。

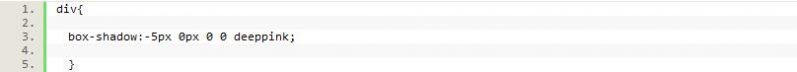
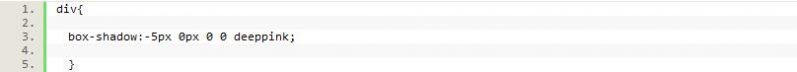
盒阴影 box-shadow 大部分人都只是用了生成阴影,其实阴影可以有多重阴影,阴影不可以不虚化,这就需要去了解一下 box-shaodw 的每一个参数具体作用。使用 box-shaodw 解题:

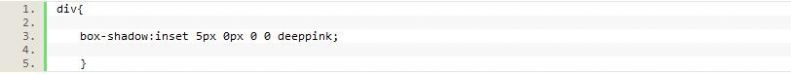
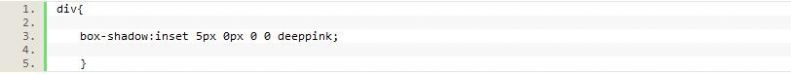
盒阴影还有一个参数 inset ,用于设置内阴影,也可以完成:

drop-shadow 是 CSS3 新增滤镜 filter 中的其中一个滤镜,也可以生成阴影,不过它的数值参数个数只有 3 个,比之 box-shadow 少一个。

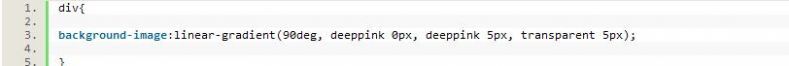
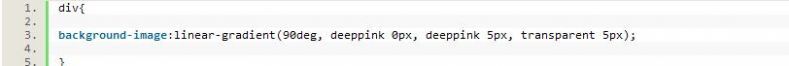
灵活使用 CSS3 的渐变可以完成大量想不到的图形,CSS3 的渐变分为线性渐变和径向渐变,本题使用线性渐变,可以轻易解题:

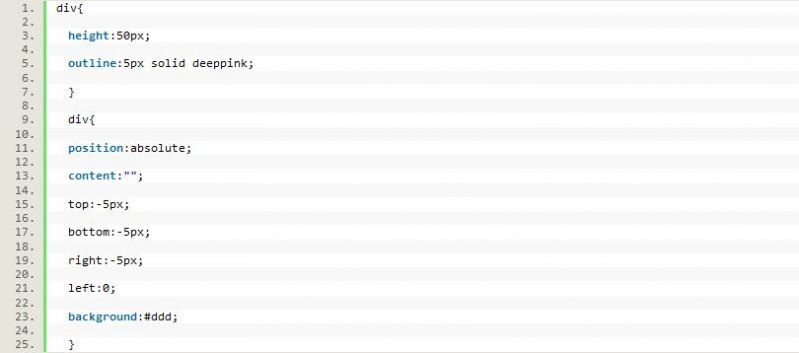
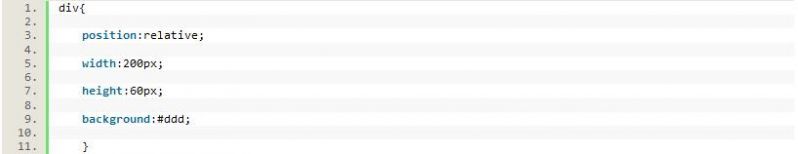
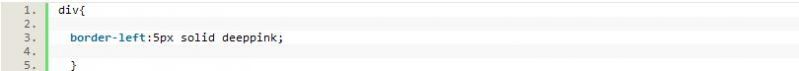
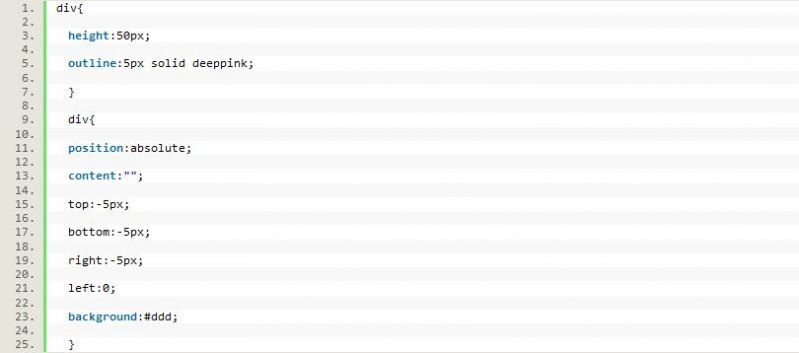
这个用的比较少,outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。这个方法算是下下之选。

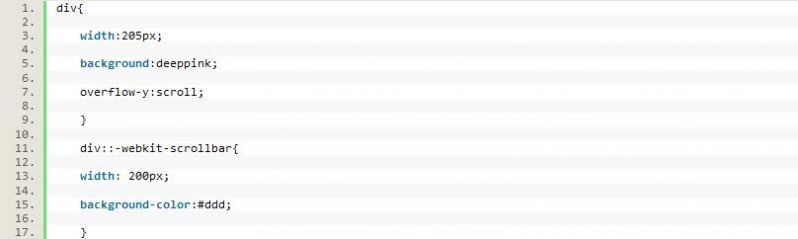
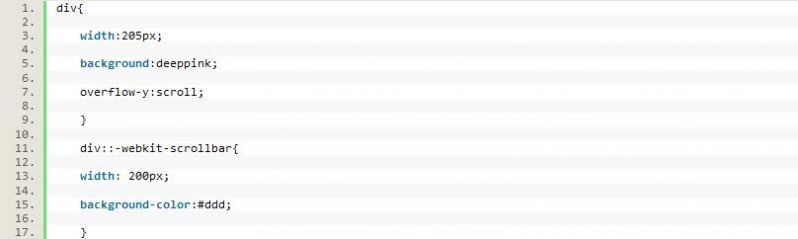
这个方法由 小火柴的蓝色理想 提供,通过改变滚动条样式实现:

本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/ 8种CSS 样式使用技巧


这个应该是最最最容易想到的了

一个标签,算上 before 与 after 伪元素,其实算是有三个标签,这也是很多单标签作图的基础,本题中,使用伪元素可以轻易完成。

盒阴影 box-shadow 大部分人都只是用了生成阴影,其实阴影可以有多重阴影,阴影不可以不虚化,这就需要去了解一下 box-shaodw 的每一个参数具体作用。使用 box-shaodw 解题:

盒阴影还有一个参数 inset ,用于设置内阴影,也可以完成:

drop-shadow 是 CSS3 新增滤镜 filter 中的其中一个滤镜,也可以生成阴影,不过它的数值参数个数只有 3 个,比之 box-shadow 少一个。

灵活使用 CSS3 的渐变可以完成大量想不到的图形,CSS3 的渐变分为线性渐变和径向渐变,本题使用线性渐变,可以轻易解题:

这个用的比较少,outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。这个方法算是下下之选。

这个方法由 小火柴的蓝色理想 提供,通过改变滚动条样式实现:

本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/ 8种CSS 样式使用技巧


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















