HTML笔记-第三天
更新时间:2016年09月08日15时56分 来源:传智播客PHP培训学院 浏览次数:
表单的介绍
可以获取客户端的信息(数据),表单有各种各样的控件,输入框,复选框 按钮等表单的功能:交互功能
表单的工作原理:
浏览有表单的页面,填写必要的信息,之后单击某个提交按钮
对表单中的数据进行验证,如果不符合制定的要求,提示验证没有通过,如果符合相应的要求,把数据提交到服务器端,数据放入数据库里面
看出,表单分为前台的制作页面,php对数据的处理,添加到数据中,删除数据,更改数据,查询数据等
表单的结构
语法<form 属性=”属性值”>控件
</form>
表单的属性
- Name 表单的识别名称 一个页面有多处表单 通过表单的识别名称来辨认你提交的是哪个表单的数据
<form name=” game”> </form>
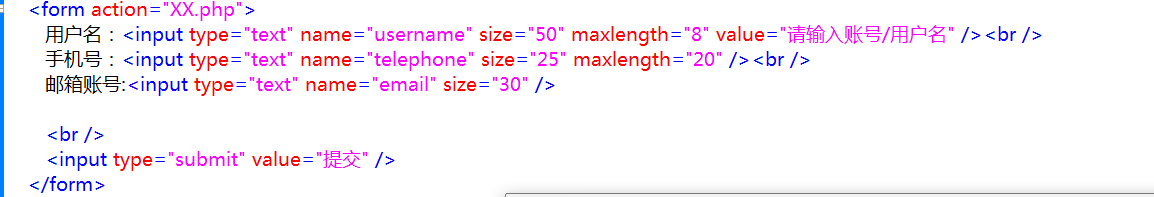
- Action =”XX.php” 对数据进行处理
- Method=”get/post” 把表单中的数据提交到服务器端的方法,传递数据的方法
- 方法 默认的一种传递数据的方法
特点
- 不能传递敏感的数据,密码
- 不能传递大量的数据,每次只能传递1024字节
- 不能上传附件
- 相对安全
- 可以传递海量的数据
- 能上传附件
控件
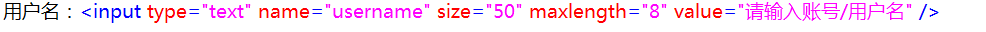
- 单行文本框(单标签,行内标签)
属性:
- Name 单行文本框的识别名称 ,是把输入框中的数据,提交到文件的处理程序
- Size =”数值” 输入框的宽度,是以字符为单位
- Maxlength=”数值” 最多允许输入的字符数,如果超出范围,输入不进去
- Value=”内容” 设置输入框的初始值,在输入框中默认的数据信息

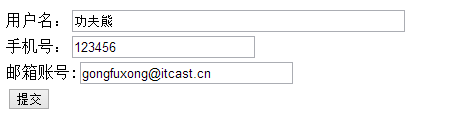
需求:邮箱输入框,输入框的显示30个字符
手机号输入框,输入框的显示25个字符,最多允许输入20个字符


可以自定义名称,要起得有意义,命名规则(开头是字母或下划线,后面可以是字母 数字 下划线) name=“username”
- 密码框
密码框的属性:
- Name 密码框的识别名称
- Size 密码框的宽度,以字符为单位
- Maxlength允许输入的字符数,如果超出范围,不能输入进去
- Value 初始值
- Readonly 只读属性,只能选中,不能修改
- Disable 禁止属性,不能选中,不能更改 (firefox为准)
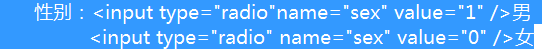
- 单选按钮
单选按钮的属性
- Name 单选按钮组的识别名称
- Value 设置初始值,必须得写,每一项的值

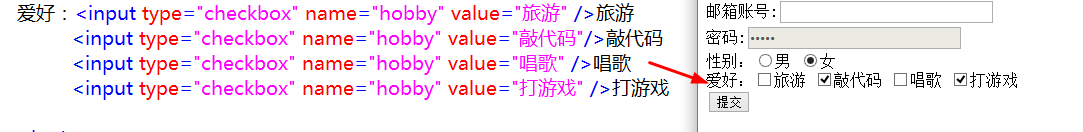
- 复选框 ---(多选按钮)
属性
- Name 多选按钮组的识别名称
- Value 初始值,设置每一项值(数据)
- Checked默认被选中,刚打开该网页就会选中该项 checked=”checked”

自己看的代码
点餐: <input type="checkbox" name="order" value="红烧肉" />红烧肉
<input type="checkbox" name="order" value="烤鱼" />烤鱼
<input type="checkbox" name="order" value="燕窝" /> 燕窝
<input type="checkbox" name="order" value="鱼刺" /> 鱼刺
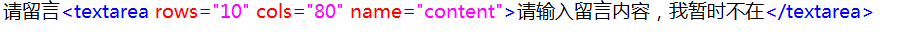
- 多行文本框(双标签)
- name 多行文本框的识别名称
- Value 不要出现value ,如果想显示默认的信息,在<textarea></textarea>直接输入
- Rows 显示多少行内容 例如 rows=”10”
- Cols 一行显示多少个字符 例如 cols=”60”

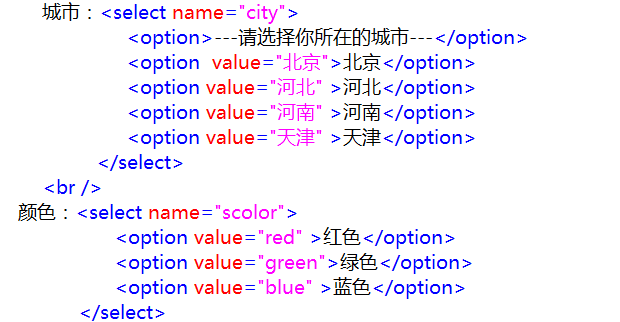
- 下拉列表
- 给客户看的内容</option>
- 给客户看的内容</option>
- name 下拉列表的识别名称
- value 代表 每一项的初始值

学员自己练习的代码
<select name=”numbere”>
<option >请选择企业的人数</option>
<option >0-99</option>
<option>100-499</option>
<option>500-999</option>
<select>
- 隐藏域
<input type=”hidden” name=”id1” />
- 文件域
文件域的属性
- Name 文件域的识别名称
- Value 不写value ,而是通过单击按钮来选择文件,选择的文件就是value中,value是只读属性
- 按钮
<input type=”submit” value=”按钮上的文字” />
图片按钮(属于提交按钮的一种)
<input type=”image”src=”图片的地址” />
重置按钮
<input type=”reset” value=”按钮上的文本” /> 恢复到默认设置的状态
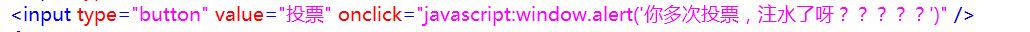
普通按钮 <input type=”button” value=”按钮上的文字” />
本身没有任何功能,结合程序构成功能

Xhtml (可扩展的超文本标记语言)-----取代 html,pc机------当今面向的移动端设备
语法
Xhtml 语法要比html严格
- Xhtml 输入的标签和属性必须是小写
- Xhtml单标签 后必须加 / 例如<br />
- Xhtml 属性必须用双引号
- Xhtml必须有dtd(document type definition)文档类型定义
- 的分类
<b> <i> <font color=”red”> <table bordercolor=”red”>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
严格型: 不允许使用表现的标签和属性
<b> <strong> <u> <table width=”300” > 必须使用的是css样式来设置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
框架型xhtml-frameset:给框架用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/>
可以通过该网站地址测试dtd声明 http://www.w3.org



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















